Before I get into this post: if you're surprised at seeing this email, I screwed up and I'm very sorry. I managed to mangle my newsletter list a few days ago and I've had to rebuild it from scratch. If you're on this list and don't think you should be, please accept my apologies 😬. I was extra aggressive trying to figure that part out... but I might have messed up.
I use Ghost for my blog/newsletter and I was working with the data and, well, long story short I ended up completely blowing up one of the tables. I didn't actually lose any data... I just... well... changed it. Yes, I feel really dumb. I tried finding the database backup for Ghost and it turns out that I never turned it on. Yay me. I have server backups enabled on DigitalOcean but that's not going to be much help... so I figured I could just reset the list from scratch with the data exports I have from other services I've used (Mailchimp, Drip, ConvertKit).
These services don't export unsubscribed people, so I figured I was good there. Just to be sure, I crossed this with the unsub list I have at Mailgun, the processor I use for Ghost. Turns out they inject their own unsub link in every post, as does Ghost - which is why I'm worried. Some people click that link, others might have clicked Ghosts.
The point is: please accept my apologies if I screwed up. I think the list is back to where it should be... but just in case. I'm not trying to be slimy or malicious... promise.
Now, on to screw up number two...
This Video Sucks
I'm currently editing video 16 in the Vue/Nuxt walkthrough and I just couldn't finish it. It was horrible. Now I do realize that a degree of vulnerability is required if you're going to do a "Real World Walkthrough" and, honestly, I'm fine with looking like a complete ass. Some might say I've made a career of that. But this was something else.
I was making the same simple mistakes for the third (sometimes fourth or fifth) time. Specifically: I kept forgetting to use value with ref'd variables right after forgetting to use ref in the first place so they would be reactive (it's a Vue 3 thing). I had a scoping error using setTimeout which already felt hacky to begin with! Each of these things cost me massive chunks of time and, as I edited it, I kept thinking "no one in their right damned mind would want to watch this mess". I misspelled Lorem Ipsum for fuck sake!
So I axed it. Killed it dead and decided to do a quick summary of what I ended up doing and how I got there, explaining along the way the things that screwed me up.
I would say the biggest lesson learned, for me, is to favor using reactive with an explicit object for your form data:
let loginForm = reactive({
email: null,
error: false,
step: 1,
code: null
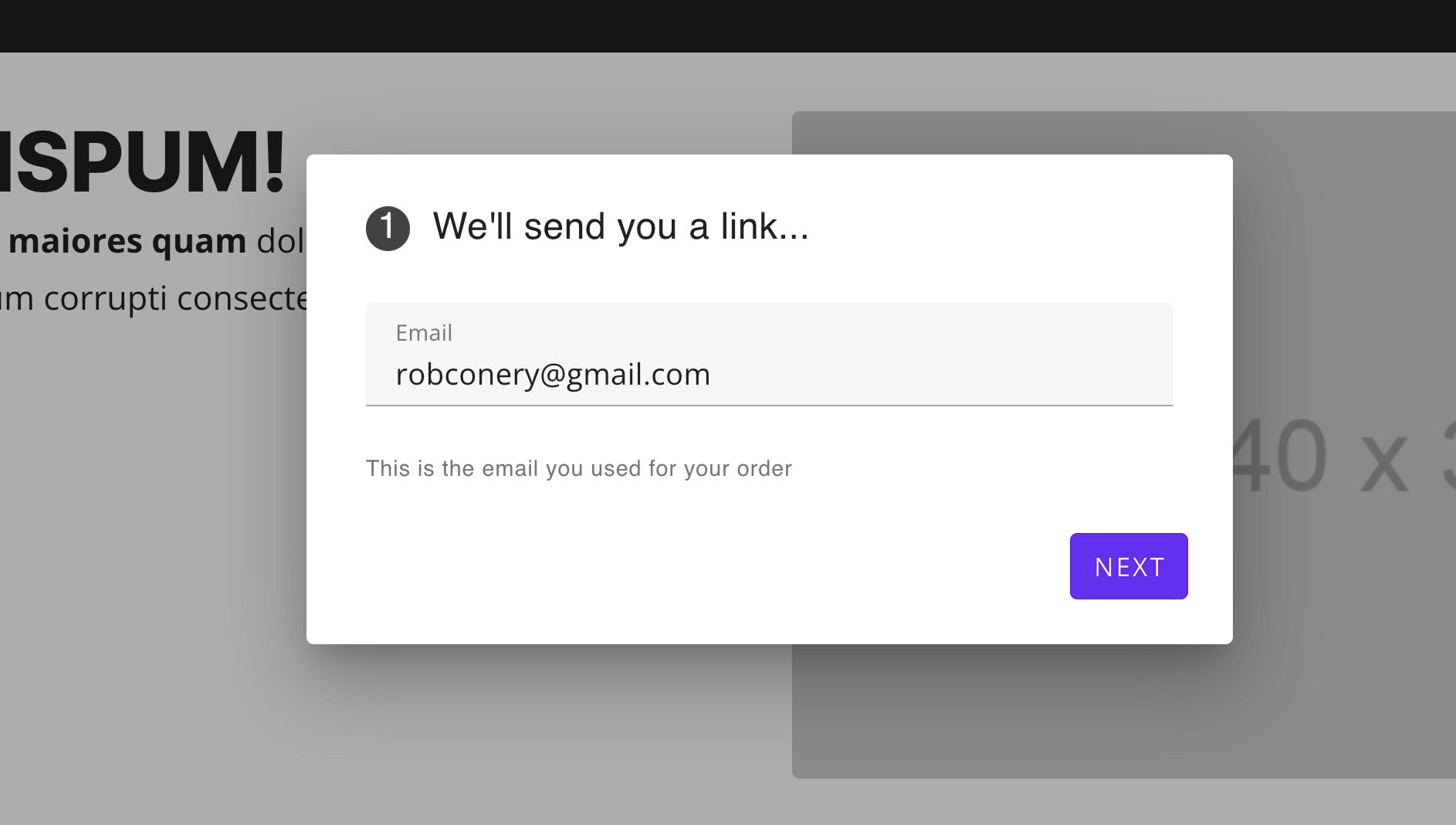
});This is the code for my login dialog, which takes an email and sends you off a code:

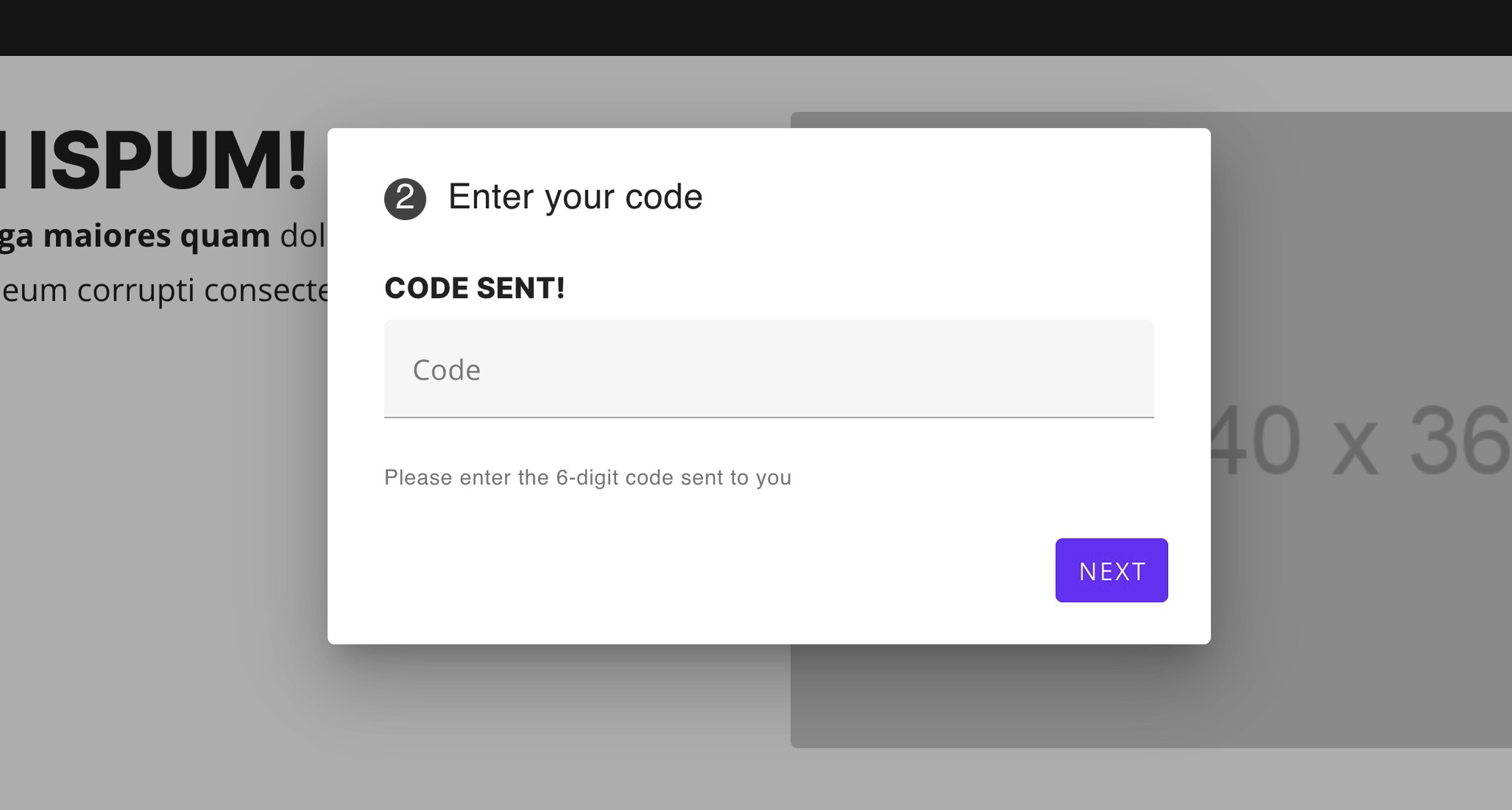
I was going to send a magic link with the login, but decided a code is easier. Once you get it, you add it to step 2, which appears when you click "NEXT" above:

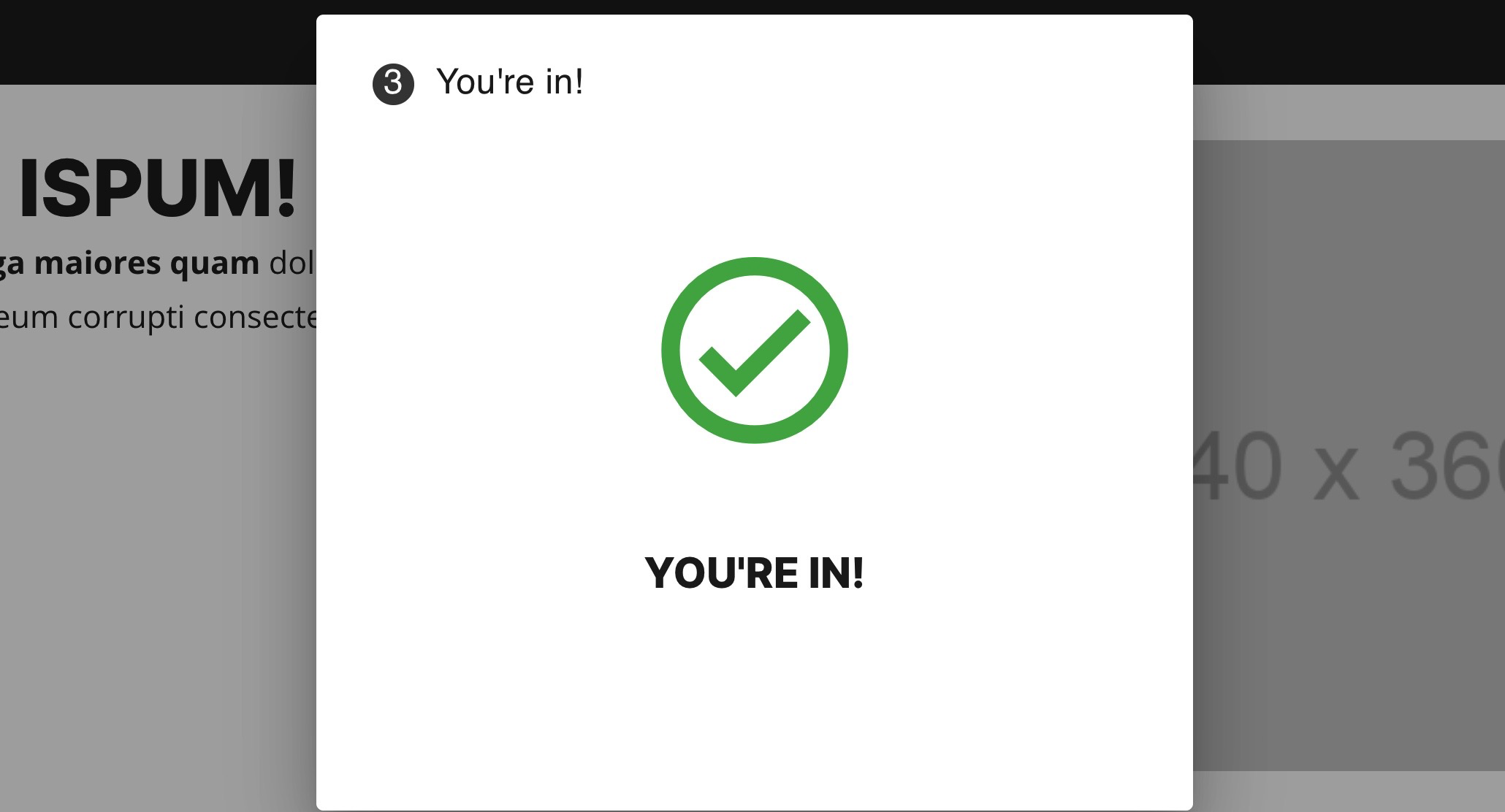
The API is wired up to send an email, which is working well, and you get your code and pop it in and you see this, which should auto close with a 2-second timeout:

That's where the setTimout error was happening, which took me far, far took long to figure out. The problem? Scoping. I used an arrow function (which block scopes the body) as opposed to function which is function scope and, long story short, that scoping problem meant I couldn't toggle the damned form shut.
That took me 45 minutes to fix. I thought it was a Vue thing. Who wants to watch that?
Learning Is Failing, Repeatedly
I love learning new things and over the years I've learned to fail without getting too discouraged. But I do wonder whether watching someone else fail is useful? I mean... it can be funny when the failure is spectacular I suppose. Or annoying when you get an email you're not expecting (sorry again!) but I suppose the important thing, in every case, is that you tried.
So, back to editing for me. Overall this is a fun experience and I should have the next drops in place in the next 24 hours.



